There are a lot of approaches you can take to make outlines for 3D objects in Unity. Today, we’re going to explore a time-tested, super easy approach for outlines, translated to Shader Graph!
Bytesize Gamedev is a series of shorter game development tutorials.
Hang out with me and other shader enthusiasts over on Discord and share what you’re working on! And check out this tutorial over on YouTube:
Easy Outlines
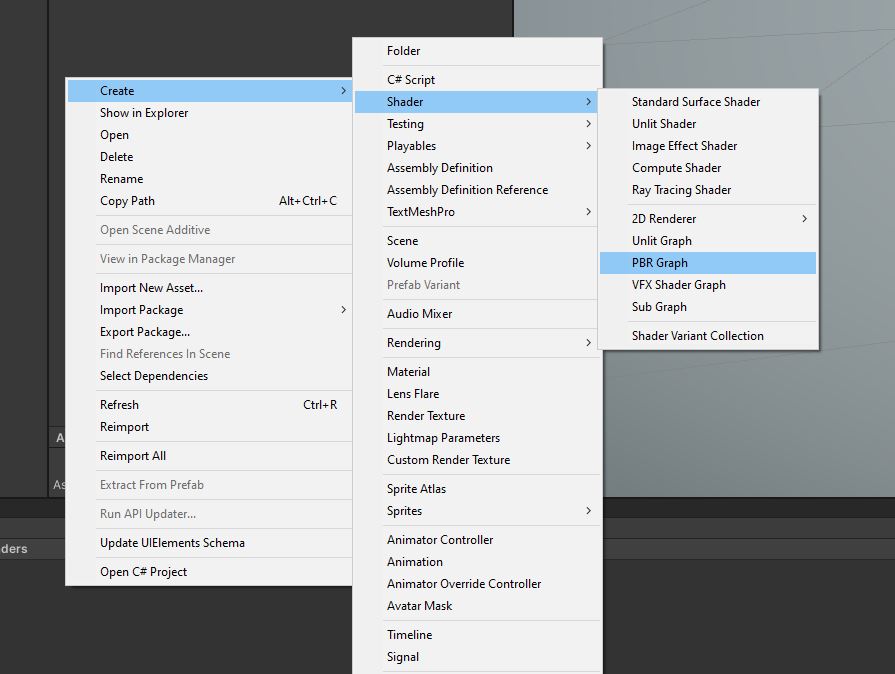
We’ll start by creating a new graph by right-clicking in the Project View and selecting Create -> Shader -> Universal Render Pipeline -> Unlit Shader Graph (or Create -> Shader -> Unlit Graph on older Unity versions).
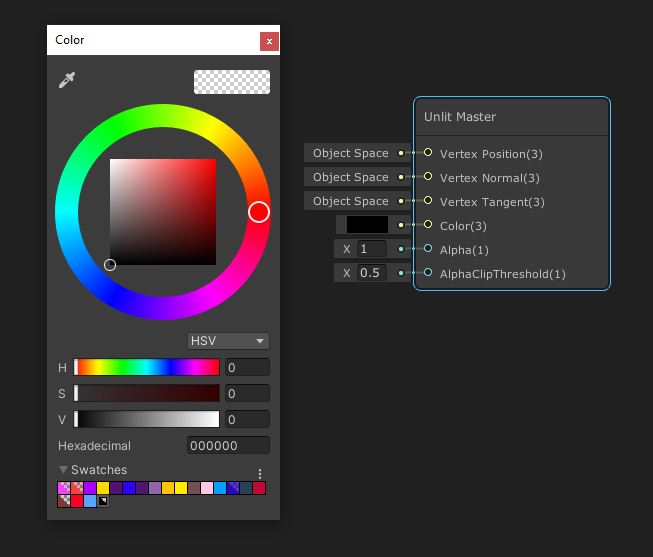
 We want an unlit shader because the outline should have a block colour.
We want an unlit shader because the outline should have a block colour.
We can set the output colour to black. Or, you could make this into a property if you want.
 The outline will just be a single colour.
The outline will just be a single colour.
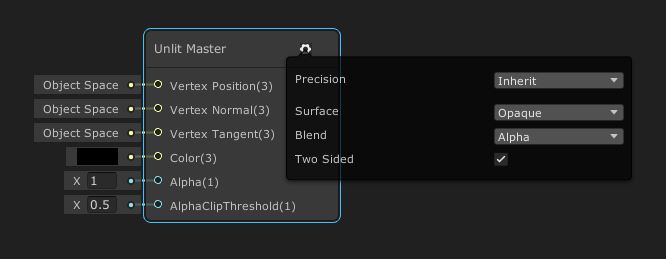
Then we need to enable double-sided rendering. On older Unity versions, we use the drop-down cog menu on the master node. On newer versions, we just choose the Graph Settings. Either way, tick the “Two Sided” box.
 There’s two sides to every story.
There’s two sides to every story.
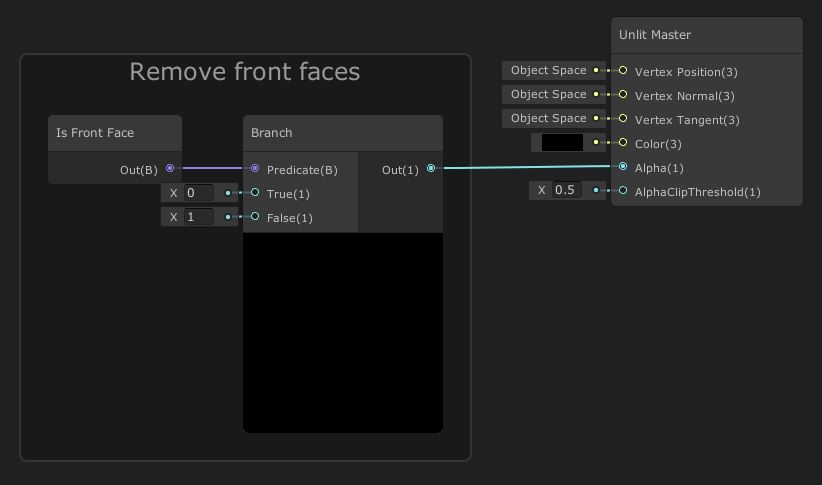
Now we’ll disable front-facing triangles so that only back-faces are visible. Add an Is Front Face node, then pass it into the Predicate input on a Branch node - the True and False inputs are 0 and 1 respectively. That gets passed into the Alpha field on the Master node, and the Alpha Clip Threshold is set to 0.5.
 Pixels with alpha below Alpha Clip Threshold are deleted.
Pixels with alpha below Alpha Clip Threshold are deleted.
Now we’ll extend the shape of the mesh along its surface normals. Start by adding an Outline Thickness property - it’s a Float/Vector1.
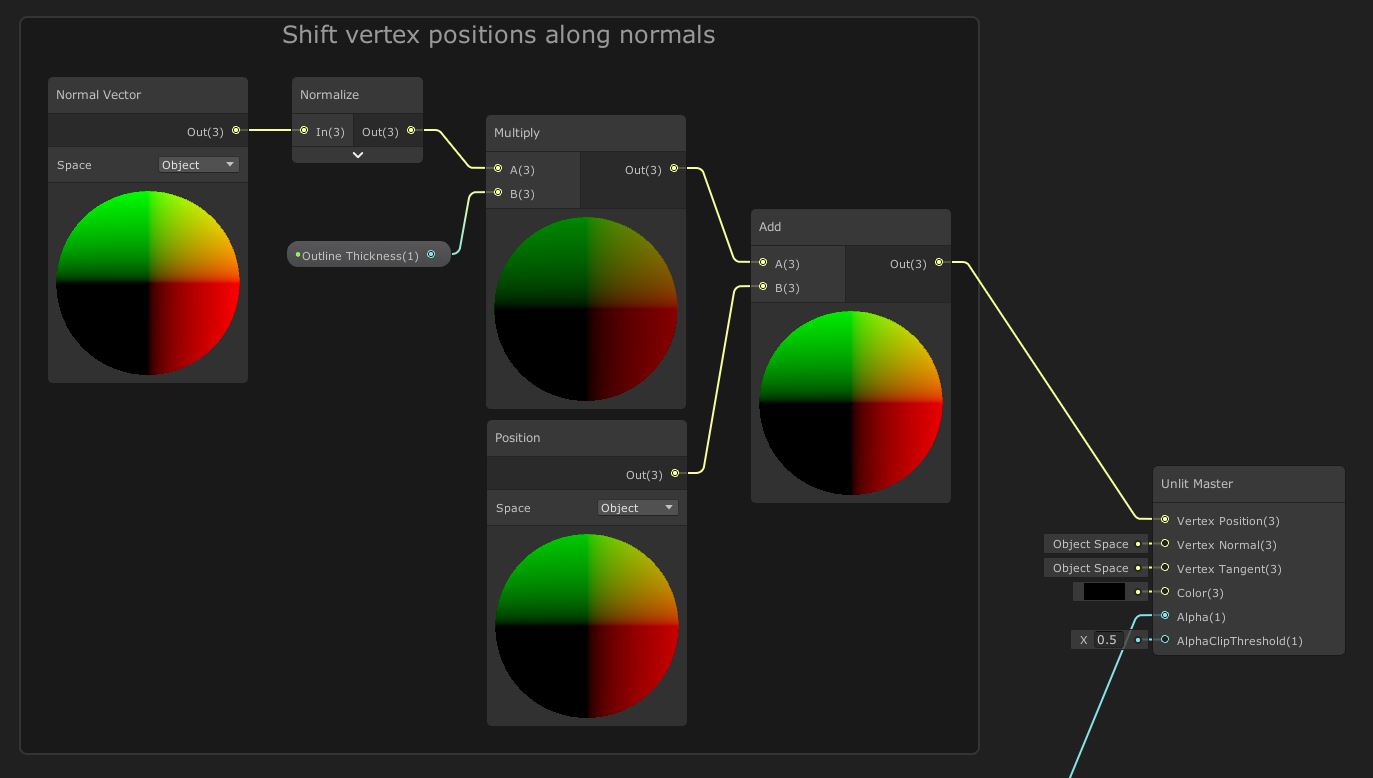
We’ll take a Normal Vector node - in Object space - and Normalize it, so its length is 1. We can Multiply by Outline Thickness, then we’ll Add all this to a Position node in Object space. This gives us a new position for the vertex, which gets output to the Vertex Position pin on the Master.
 This is normally the easiest way to add outlines.
This is normally the easiest way to add outlines.
Attach a material using this shader to an object - as well as another material using your usual shader for the object - and here’s the result:
 Pikachu looks so happy to be highlighted like this!
Pikachu looks so happy to be highlighted like this!
Thanks for reading Bytesize Gamedev, where I bring you short game development tips in an easy to digest format!
Acknowledgements
Supporters
Support me on Patreon or buy me a coffee on Ko-fi for PDF versions of each article and to access certain articles early! Some tiers also get early access to my YouTube videos or even copies of my asset packs!
Special thanks to my Patreon backers for June 2021!
Gemma Louise Ilett
JP
Jack Dixon Paul Froggatt Sébastien Perouffe
Chris Sims FonzoUA Moishi Rand Shaun Wall
Anna Voronova Christopher Pereira Harshad James Poole Lee Miller Ming Lei sadizeng Zachary Alstadt
And a shout-out to my top Ko-fi supporters!
Hung Hoang Arthur H Megan Taylor Takuya “Somebody”